Today we will create a html login form using css. Login form html css is prity simple just copy the source and paste it.
Folder Structure
- assets
- bootstrap
- css
- bootstrap.min.css
- js
- bootstrap.min.js
- css
- css
- styles.css
- js
- jquery.min.js
- fonts
- ionicons.min.css
- bootstrap
- index.html
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no">
<title>login form</title>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/css/styles.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css">
</head>
<body class="login-form">
<div class="login-clean">
<form method="post">
<h2 class="sr-only">Login Form</h2>
<div class="illustration">
<i class="fa fa-user"></i>
</div>
<div class="form-group">
<input class="form-control" type="email" name="email" placeholder="Email">
</div>
<div class="form-group">
<input class="form-control" type="password" name="password" placeholder="Password">
</div>
<div class="form-group">
<button class="btn btn-primary btn-block" type="submit">Log In</button>
</div>
<a class="forgot" href="#">Forgot your email or password?</a>
</form>
</div>
<script src="assets/js/jquery.min.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>style.css
body{
background: #63a6dd;
}
.login-clean {
padding: 80px 0;
}
.login-clean form {
max-width: 320px;
width: 90%;
margin: 0 auto;
background-color: #ffffff;
padding: 40px;
border-radius: 4px;
color: #505e6c;
box-shadow: 1px 5px 5px rgba(0,0,0,0.2);
}
.login-clean .illustration {
text-align: center;
padding: 0 0 20px;
font-size: 100px;
color: rgb(228, 107, 107);
}
.login-clean form .form-control {
background: #f7f9fc;
border-bottom: 1px solid #dfe7f1;
border-radius: 0;
box-shadow: none;
outline: none;
color: inherit;
text-indent: 8px;
height: 42px;
}
.login-clean form .btn-primary {
background: rgb(228, 107, 107);
border: none;
border-radius: 4px;
padding: 11px;
box-shadow: none;
margin-top: 26px;
text-shadow: none;
outline: none !important;
}
.login-clean form .btn-primary:hover, .login-clean form .btn-primary:active {
background: #eb3b60;
}
.login-clean form .btn-primary:active {
transform: translateY(1px);
}
.login-clean form .forgot {
display: block;
text-align: center;
font-size: 12px;
color: #6f7a85;
opacity: 0.9;
text-decoration: none;
}
.login-clean form .forgot:hover, .login-clean form .forgot:active {
opacity: 1;
text-decoration: none;
}
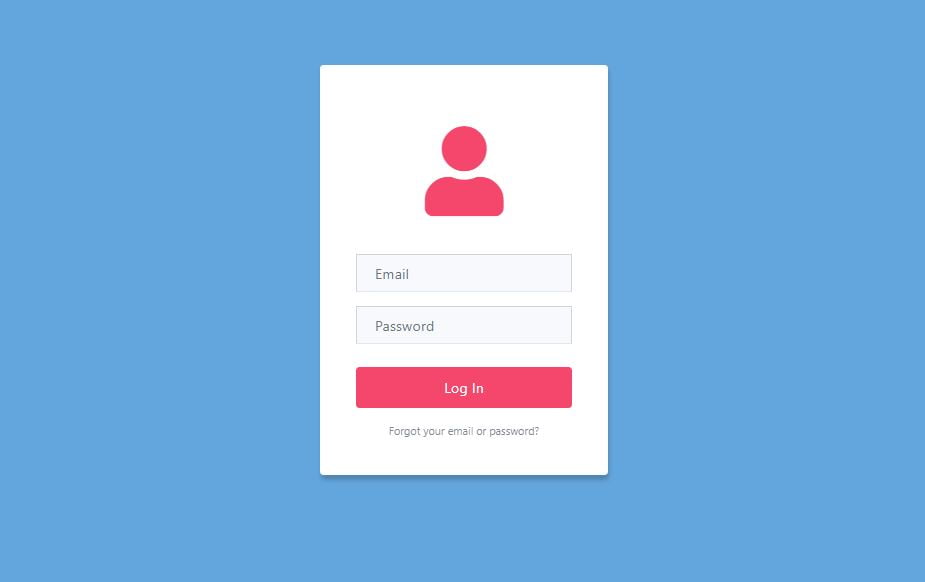
Output:

Download source code from GitHub

