Hi devs,
Today we will design a product list carousel for e-commerce website using bootstrap and css.
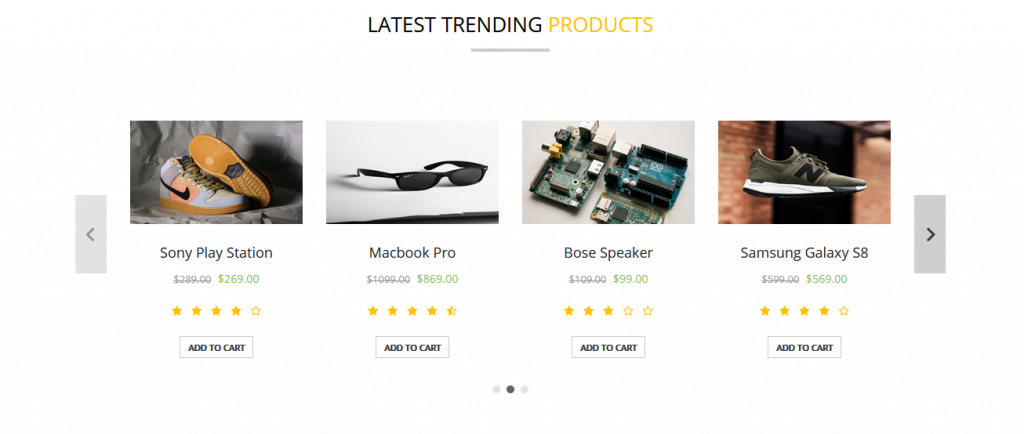
Output:

folder-structure:
- images
- index.html
index.html file
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Product List Carousel for Ecommerce Website using Bootstrap</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Open+Sans">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<style>
body {
font-family: "Open Sans", sans-serif;
}
h2 {
color: #000;
font-size: 26px;
font-weight: 300;
text-align: center;
text-transform: uppercase;
position: relative;
margin: 30px 0 80px;
}
h2 b {
color: #ffc000;
}
h2::after {
content: "";
width: 100px;
position: absolute;
margin: 0 auto;
height: 4px;
background: rgba(0, 0, 0, 0.2);
left: 0;
right: 0;
bottom: -20px;
}
.carousel {
margin: 50px auto;
padding: 0 70px;
}
.carousel .carousel-item {
min-height: 330px;
text-align: center;
overflow: hidden;
}
.carousel .carousel-item .img-box {
height: 160px;
width: 100%;
position: relative;
}
.carousel .carousel-item img {
max-width: 100%;
max-height: 100%;
display: inline-block;
position: absolute;
bottom: 0;
margin: 0 auto;
left: 0;
right: 0;
}
.carousel .carousel-item h4 {
font-size: 18px;
margin: 10px 0;
}
.carousel .carousel-item .btn {
color: #333;
border-radius: 0;
font-size: 11px;
text-transform: uppercase;
font-weight: bold;
background: none;
border: 1px solid #ccc;
padding: 5px 10px;
margin-top: 5px;
line-height: 16px;
}
.carousel .carousel-item .btn:hover, .carousel .carousel-item .btn:focus {
color: #fff;
background: #000;
border-color: #000;
box-shadow: none;
}
.carousel .carousel-item .btn i {
font-size: 14px;
font-weight: bold;
margin-left: 5px;
}
.carousel .thumb-wrapper {
text-align: center;
}
.carousel .thumb-content {
padding: 15px;
}
.carousel-control-prev, .carousel-control-next {
height: 100px;
width: 40px;
background: none;
margin: auto 0;
background: rgba(0, 0, 0, 0.2);
}
.carousel-control-prev i, .carousel-control-next i {
font-size: 30px;
position: absolute;
top: 50%;
display: inline-block;
margin: -16px 0 0 0;
z-index: 5;
left: 0;
right: 0;
color: rgba(0, 0, 0, 0.8);
text-shadow: none;
font-weight: bold;
}
.carousel-control-prev i {
margin-left: -3px;
}
.carousel-control-next i {
margin-right: -3px;
}
.carousel .item-price {
font-size: 13px;
padding: 2px 0;
}
.carousel .item-price strike {
color: #999;
margin-right: 5px;
}
.carousel .item-price span {
color: #86bd57;
font-size: 110%;
}
.carousel .carousel-indicators {
bottom: -50px;
}
.carousel-indicators li, .carousel-indicators li.active {
width: 10px;
height: 10px;
margin: 4px;
border-radius: 50%;
border-color: transparent;
border: none;
}
.carousel-indicators li {
background: rgba(0, 0, 0, 0.2);
}
.carousel-indicators li.active {
background: rgba(0, 0, 0, 0.6);
}
.star-rating li {
padding: 0;
}
.star-rating i {
font-size: 14px;
color: #ffc000;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<h2>Latest Trending <b>Products</b></h2>
<div id="myCarousel" class="carousel slide" data-ride="carousel" data-interval="0">
<!-- Carousel indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- Wrapper for carousel items -->
<div class="carousel-inner">
<div class="carousel-item active">
<div class="row">
<div class="col-sm-3">
<div class="thumb-wrapper">
<div class="img-box">
<img src="images/image1.jpg" class="img-fluid" alt="">
</div>
<div class="thumb-content">
<h4>Apple iPad</h4>
<p class="item-price"><strike>$400.00</strike> <span>$369.00</span></p>
<div class="star-rating">
<ul class="list-inline">
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star-o"></i></li>
</ul>
</div>
<a href="#" class="btn btn-primary">Add to Cart</a>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="thumb-wrapper">
<div class="img-box">
<img src="images/image2.jpg" class="img-fluid" alt="">
</div>
<div class="thumb-content">
<h4>Sony Headphone</h4>
<p class="item-price"><strike>$25.00</strike> <span>$23.99</span></p>
<div class="star-rating">
<ul class="list-inline">
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star-o"></i></li>
</ul>
</div>
<a href="#" class="btn btn-primary">Add to Cart</a>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="thumb-wrapper">
<div class="img-box">
<img src="images/image3.jpg" class="img-fluid" alt="">
</div>
<div class="thumb-content">
<h4>Macbook Air</h4>
<p class="item-price"><strike>$899.00</strike> <span>$649.00</span></p>
<div class="star-rating">
<ul class="list-inline">
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star-half-o"></i></li>
</ul>
</div>
<a href="#" class="btn btn-primary">Add to Cart</a>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="thumb-wrapper">
<div class="img-box">
<img src="images/image4.jpg" class="img-fluid" alt="">
</div>
<div class="thumb-content">
<h4>Nikon DSLR</h4>
<p class="item-price"><strike>$315.00</strike> <span>$250.00</span></p>
<div class="star-rating">
<ul class="list-inline">
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star-o"></i></li>
<li class="list-inline-item"><i class="fa fa-star-o"></i></li>
</ul>
</div>
<a href="#" class="btn btn-primary">Add to Cart</a>
</div>
</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="row">
<div class="col-sm-3">
<div class="thumb-wrapper">
<div class="img-box">
<img src="images/image5.jpg" class="img-fluid" alt="">
</div>
<div class="thumb-content">
<h4>Sony Play Station</h4>
<p class="item-price"><strike>$289.00</strike> <span>$269.00</span></p>
<div class="star-rating">
<ul class="list-inline">
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star-o"></i></li>
</ul>
</div>
<a href="#" class="btn btn-primary">Add to Cart</a>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="thumb-wrapper">
<div class="img-box">
<img src="images/image6.jpg" class="img-fluid" alt="">
</div>
<div class="thumb-content">
<h4>Macbook Pro</h4>
<p class="item-price"><strike>$1099.00</strike> <span>$869.00</span></p>
<div class="star-rating">
<ul class="list-inline">
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star-half-o"></i></li>
</ul>
</div>
<a href="#" class="btn btn-primary">Add to Cart</a>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="thumb-wrapper">
<div class="img-box">
<img src="images/image7.jpg" class="img-fluid" alt="">
</div>
<div class="thumb-content">
<h4>Bose Speaker</h4>
<p class="item-price"><strike>$109.00</strike> <span>$99.00</span></p>
<div class="star-rating">
<ul class="list-inline">
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star-o"></i></li>
<li class="list-inline-item"><i class="fa fa-star-o"></i></li>
</ul>
</div>
<a href="#" class="btn btn-primary">Add to Cart</a>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="thumb-wrapper">
<div class="img-box">
<img src="images/image3.jpg" class="img-fluid" alt="">
</div>
<div class="thumb-content">
<h4>Samsung Galaxy S8</h4>
<p class="item-price"><strike>$599.00</strike> <span>$569.00</span></p>
<div class="star-rating">
<ul class="list-inline">
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star-o"></i></li>
</ul>
</div>
<a href="#" class="btn btn-primary">Add to Cart</a>
</div>
</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="row">
<div class="col-sm-3">
<div class="thumb-wrapper">
<div class="img-box">
<img src="images/image5.jpg" class="img-fluid" alt="">
</div>
<div class="thumb-content">
<h4>Apple iPhone</h4>
<p class="item-price"><strike>$369.00</strike> <span>$349.00</span></p>
<div class="star-rating">
<ul class="list-inline">
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star-o"></i></li>
</ul>
</div>
<a href="#" class="btn btn-primary">Add to Cart</a>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="thumb-wrapper">
<div class="img-box">
<img src="images/image2.jpg" class="img-fluid" alt="">
</div>
<div class="thumb-content">
<h4>Canon DSLR</h4>
<p class="item-price"><strike>$315.00</strike> <span>$250.00</span></p>
<div class="star-rating">
<ul class="list-inline">
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star-o"></i></li>
</ul>
</div>
<a href="#" class="btn btn-primary">Add to Cart</a>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="thumb-wrapper">
<div class="img-box">
<img src="images/image7.jpg" class="img-fluid" alt="">
</div>
<div class="thumb-content">
<h4>Google Pixel</h4>
<p class="item-price"><strike>$450.00</strike> <span>$418.00</span></p>
<div class="star-rating">
<ul class="list-inline">
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star-o"></i></li>
</ul>
</div>
<a href="#" class="btn btn-primary">Add to Cart</a>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="thumb-wrapper">
<div class="img-box">
<img src="images/image5.jpg" class="img-fluid" alt="">
</div>
<div class="thumb-content">
<h4>Apple Watch</h4>
<p class="item-price"><strike>$350.00</strike> <span>$330.00</span></p>
<div class="star-rating">
<ul class="list-inline">
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star"></i></li>
<li class="list-inline-item"><i class="fa fa-star-o"></i></li>
</ul>
</div>
<a href="#" class="btn btn-primary">Add to Cart</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Carousel controls -->
<a class="carousel-control-prev" href="#myCarousel" data-slide="prev">
<i class="fa fa-angle-left"></i>
</a>
<a class="carousel-control-next" href="#myCarousel" data-slide="next">
<i class="fa fa-angle-right"></i>
</a>
</div>
</div>
</div>
</div>
</body>
</html> Hope it helps you!